树形选择器
最近更新时间: 2022-07-29 01:12:18
组件描述
类似 Select 的选择控件,用于树形结构的数据选择,例如公司层级、学科系统、分类目录等等
- 放入表单容器组件后,实现数据源数据的显示以及表单数据的提交
- 当父级数据源容器组件已经绑定数据源后,利用[数据源字段绑定]属性可绑定该数据源中的字段
- 当父级表单容器绑定模型后,利用[模型字段绑定]属性可绑定需要提交的字段
- 当前组件可实现数据源字段新增

属性
基础
| 属性名 | 默认值 | 说明 |
|---|---|---|
| 标题 | “树形选择器” | 组件标题位置的显示内容 |
| 是否显示标题 | “是” | 用于组件标题的显示 |
| 默认值 | “50” | 1.对数据源字段绑定后,自动填充;2.按照标准格式进行手动输入 |
| 占位提示 | “ ” | 用于输入框里的提示信息显示,有值的情况隐藏提示信息,没有值的情况显示提示信息 |
| 是否开启字段验证 | “否” | 开启后,组件若要求字段验证,则会显示星号标记 |
| 验证错误提示 | “不能为空!” | 用于说明组件用途和注意事项的提示文字 |
| 输入框大小 | “默认” | 可对输入框大小进行调整 |
| 验证列表选择 | “ ” | 主要用于校验规则的选择,可进行多选 |
| 必填 | 错误提示”必填项“ | 开启后,输入框为空时,会进行错误提示 |
| 最小长度 | “6” | 控制该组件的最小长度,若低于设置的最小长度值,会进行错误提示 |
| 错误提示 | “长度低于最小长度值 ” | 用于输入内容低于最小长度值,错误提示内容的编辑 |
| 最大长度 | “18” | 控制该组件的最大长度,若高于设置的最大长度值,会进行错误提示 |
| 错误提示 | “超过最大长度” | 用于输入框内容高于最大长度值,错误提示内容的编辑 |
| 正则校验规则 | “/^1[0-9]*/” | 通过正则表达式的设置,校验该组件输入框的字符串是否符合规格 |
| 错误提示 | “ ” | 用于输入框内容与设置的正则表达式不匹配的情况下,进行的错误提示的内容编辑 |
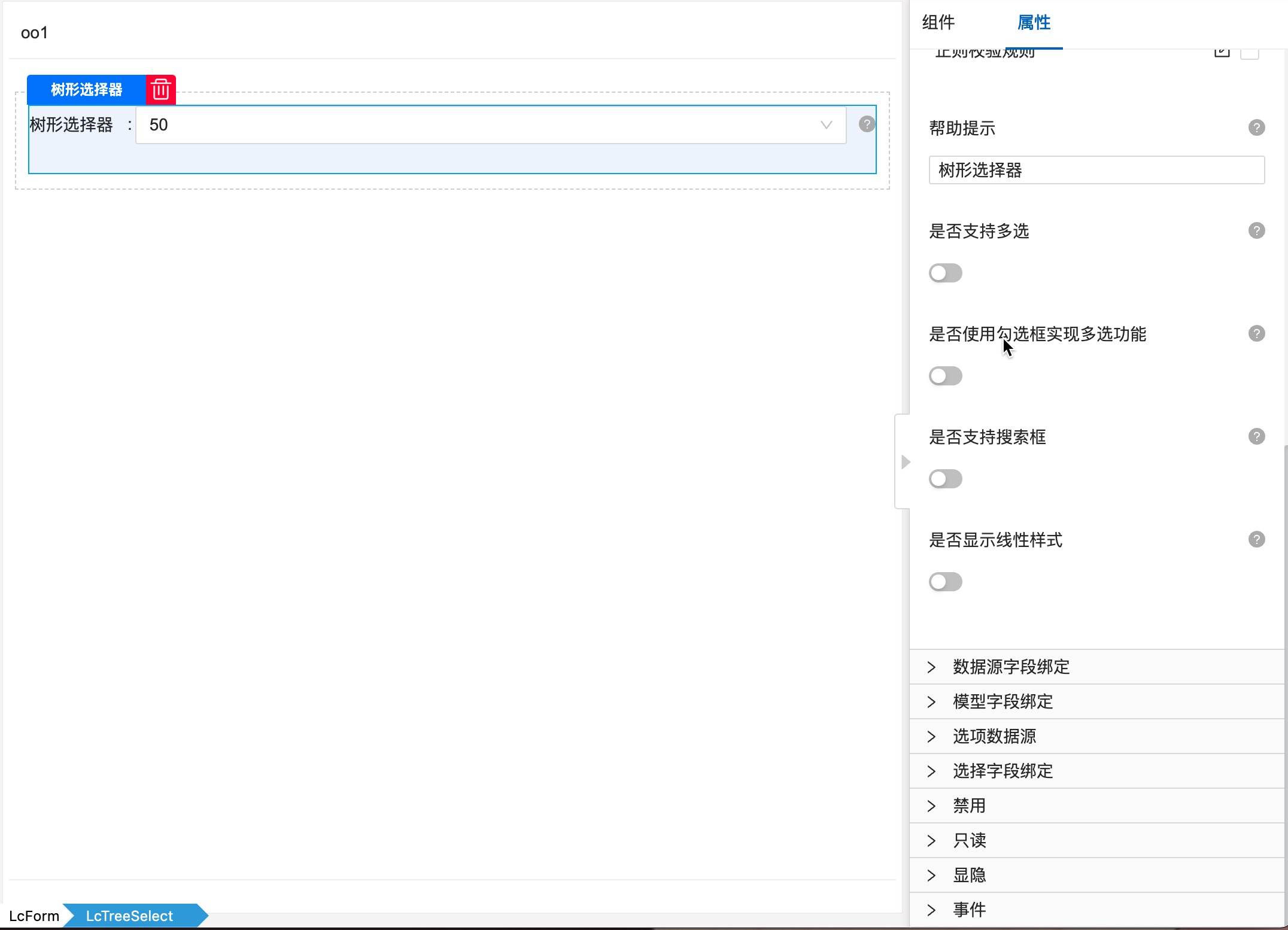
| 帮助提示 | “树形选择器” | 用于说明组件用途和注意事项的提示文字 |
| 是否支持多选 | “否” | 启用后,可进行内容多选 |
| 是否使用勾选框实现多选功能 | “否” | 启用后,可使用多选框实现多选功能 |
| 是否支持搜索框 | “否” | 启用后,可进行内容搜索的操作 |
| 是否显示线性样式 | “否” | 启用后,内容展开内容线性样式会改变 |
数据源字段绑定
在底层容器为数据源容器的情况下,可对关联数据源的某个字段进行绑定
选项数据源
数据源字段绑定,关联数据源字段绑定,对模型字段进行绑定
| 属性名 | 说明 |
|---|---|
| 静态 | 可直接静态属性下进行字段的添加删除,不需另外配置模型和字典表,可进行数据范围的选择, |
| 模型 | 选择配置的数据模型,选择输出的模型属性,以及查询条件的设置 |
| 字典表 | 通过后台配置的字典表,进行字典表的选择,进行字段绑定,并可设置数据范围 |
| 逻辑 | 选择配置的逻辑,设置数据范围并可对参数进行新增删除 |
选择字段绑定
绑定数据源后,“key”“value”“label”和“parentld”字段进行绑定
模型字段绑定
对输入的内容的输出表存储字段进行绑定
禁用
通过静态和变量设置组件的禁用状态,启用禁用后组件强制显示为只读效果
显隐
通过静态设置和表达式设置组件的可见状态,关闭后,该组件在展示中进行隐藏
事件
通过添加事件,调用平台中已配置的流程
| 事件类型 | 事件描述 | 说明 |
|---|---|---|
| change | 变化事件 | change事件类型在输入框输入变化时响应,当上一次输入的值和当前输入的值不同时便会触发,会多次触发事件 |
| blur | 失去焦点 | blur事件类型表示在元素失去焦点时响应,与focus事件类型对应 |
| focus | 获取焦点 | focus事件是确定页面内鼠标当前定位的一种方式 |