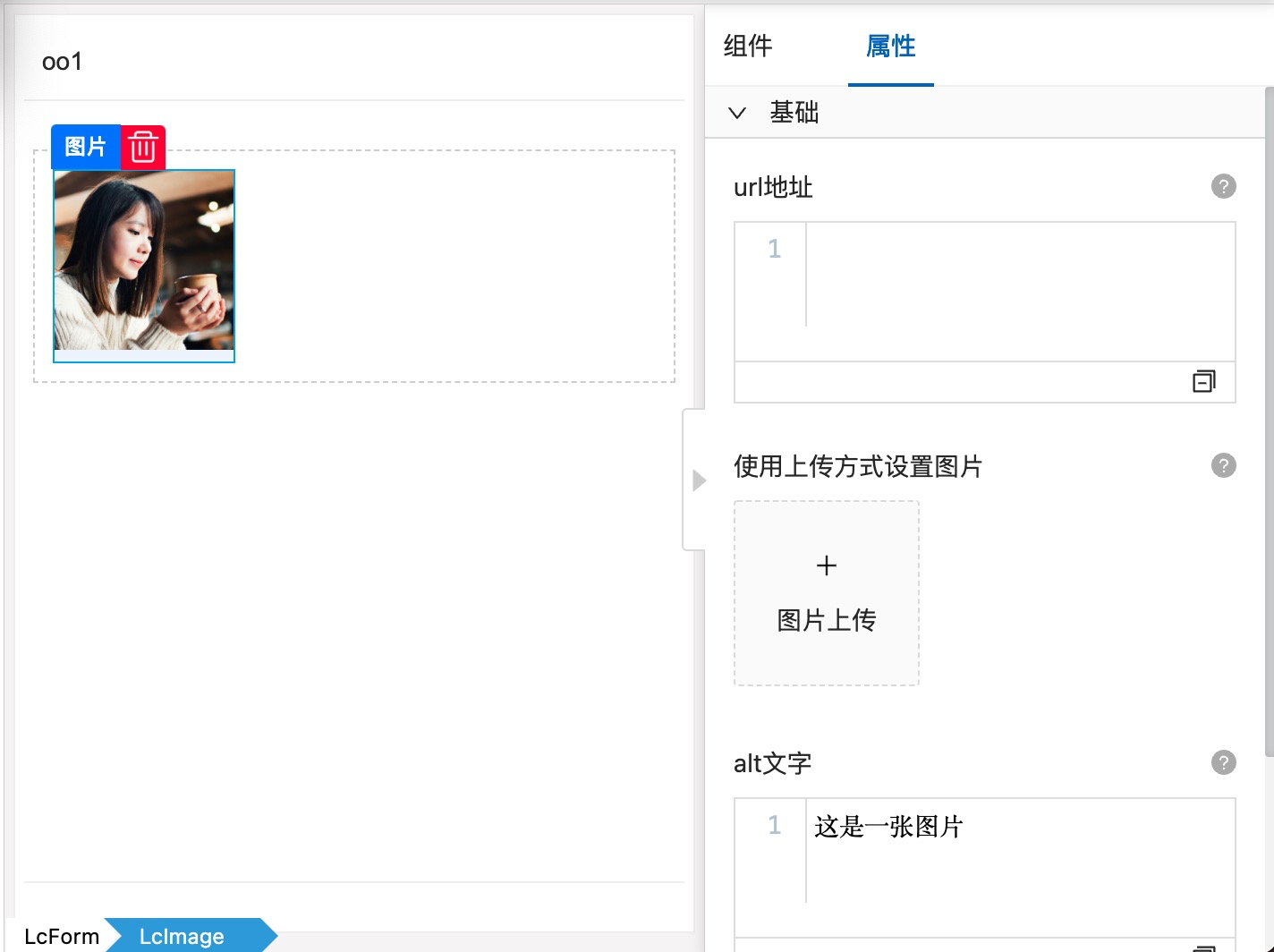
组件描述
用于在页面展示图片的添加

属性
基础属性
| 属性名 |
默认值 |
说明 |
| url地址 |
“ ” |
通过数据url地址更改需要展示的图片,支持使用{{BindData.变量名}}来获取变量 |
| 使用上传方式设置图片 |
“ ” |
用于添加本地图片 |
| alt |
“这是一张图片” |
更改alt文字,支持使用{{BindData.变量名}}来获取变量 |
数据源字段绑定
在底层容器为数据源容器的情况下,可对关联数据源的某个字段进行绑定
外观
可自定义布局方式、外边距、内边距的大小、边框样式、圆角大小、字体、背景等。
显隐
通过静态设置和表达式设置组件的可见状态,关闭后,该组件在展示中进行隐藏