时间选择器
最近更新时间: 2022-07-29 01:10:00
组件描述
用于选择具体的时分时间,例如13:21
- 放入表单容器组件后,实现数据源数据的显示以及表单数据的提交
- 当父级数据源容器组件已经绑定数据源后,利用[数据源字段绑定]属性可绑定该数据源中的字段
- 当父级表单容器绑定模型后,利用[模型字段绑定]属性可绑定需要提交的字段

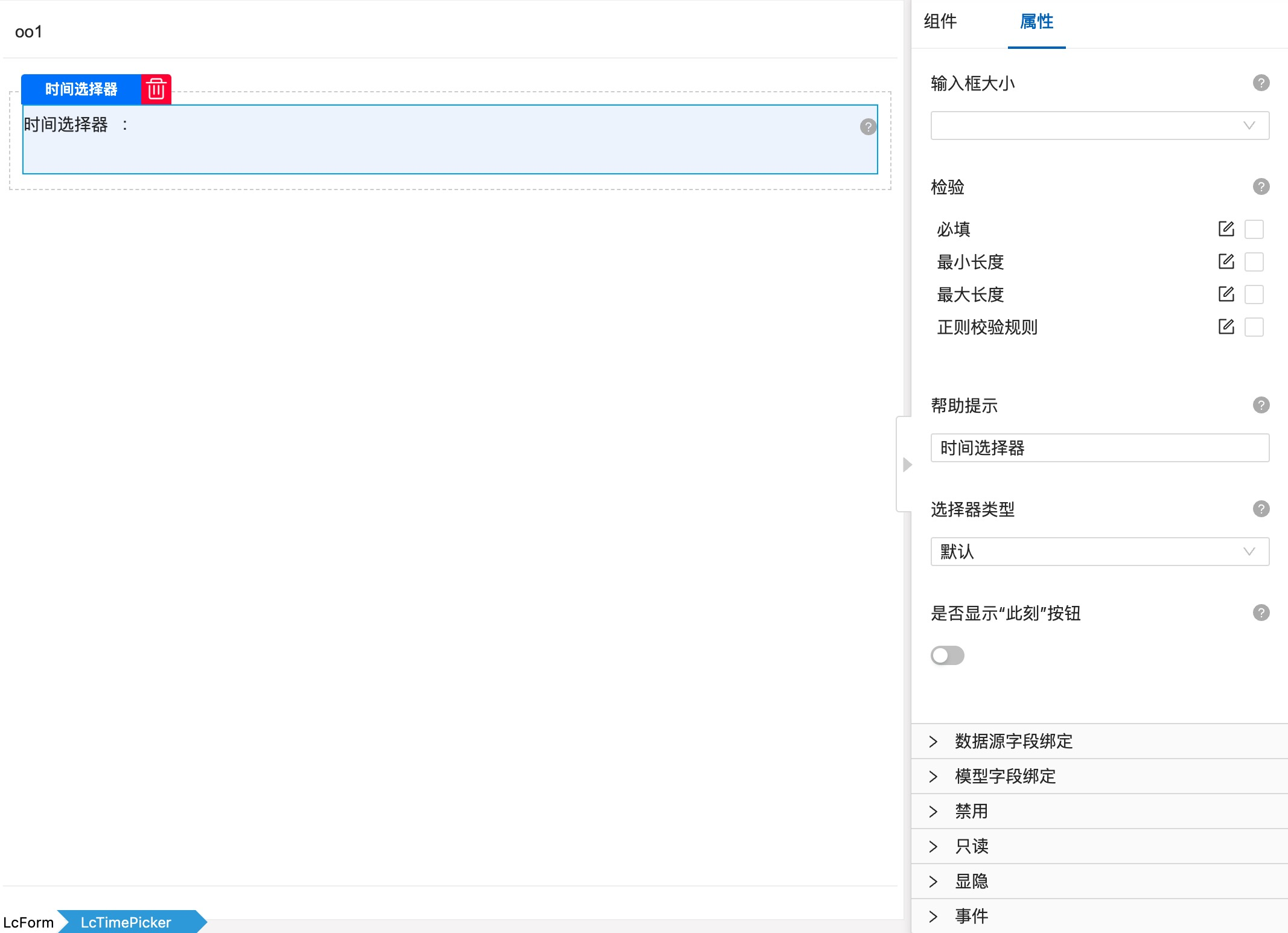
属性
基础
| 属性名 | 默认值 | 说明 |
|---|---|---|
| 标题 | “时间选择器” | 组件标题位置的显示内容 |
| 是否显示标题 | “是” | 用于组件标题的显示 |
| 默认值 | “ ” | 1.对数据源字段绑定后,自动填充;2.按照标准格式进行手动输入 |
| 占位提示 | “ ” | 用于输入框里的提示信息显示,有值的情况隐藏提示信息,没有值的情况显示提示信息 |
| 是否开启字段验证 | “否” | 开启后,组件若要求字段验证,则会显示星号标记 |
| 验证错误提示 | “不能为空!” | 开启字段验证后,该组件值为空时的,在输入框下方显示的提示信息 |
| 输入框 | “默认” | |
| 帮助提示 | “时间选择器” | 用于说明组件用途和注意事项的提示文字 |
| 选择器类型 | “默认” | 对时间选择维度进行设置 |
| 是否显示“此刻”按钮 | “否” | 启用“此刻”按钮后,可直接点击“按钮”默认输入当前时间 |
数据源字段绑定
在底层容器为数据源容器的情况下,可对关联数据源的某个字段进行绑定
模型字段绑定
对输入的内容的输出表存储字段进行绑定
禁用
通过静态和变量设置组件的禁用状态,启用禁用后组件强制显示为只读效果
显隐
通过静态设置和表达式设置组件的可见状态,关闭后,该组件在展示中进行隐藏
事件
通过添加事件,调用平台中已配置的流程
| 事件类型 | 事件描述 | 说明 |
|---|---|---|
| change | 变化事件 | change事件类型在输入框输入变化时响应,当上一次输入的值和当前输入的值不同时便会触发,会多次触发事件 |
| blur | 失去焦点 | blur事件类型表示在元素失去焦点时响应,与focus事件类型对应 |
| focus | 获取焦点 | focus事件是确定页面内鼠标当前定位的一种方式 |