数字孪生中台
最近更新时间: 2022-07-18 05:30:19
更新历史
- 2022年1月12日 更新V2.0。
- 2022年1月17日 界面系统-新建界面,添加界面类型选择。
- 2022年3月14日 场景对象-根节点,添加FXAA选项,SSAO选项。
- 2022年3月24日 材质系统,添加材质动画。
- 2022年3月24日 模型组件,添加高级属性。
API文档
1 场景项目
1.1 项目管理
保存场景
把当前场景编辑状态保存到服务器。
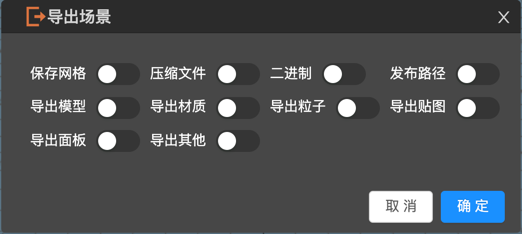
导出场景

把当前场景的项目文件和资源打包下载。
- 压缩文件
- 二进制
可以选择项目文件的导出格式 - 发布路径
可以替换资源路径为相对路径 - 导出模型
- 导出材质
- 导出贴图
- 导出界面
- 导出蓝图
- 导出粒子
- 导出其他
可以选择需要导出的资源类型
清空场景
清空当前场景,还原所有设置,导入的资源不会被删除。
发布场景
发布当前场景到运行时空间,生成一个运行地址。
运行场景
模拟运行当前场景,ESC取消模拟运行。
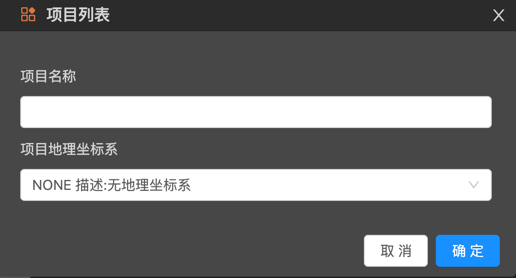
新建项目

- 项目名称
- 项目地理坐标系
默认不使用地理坐标系,平台使用UTM地理坐标系,创建后不能修改。
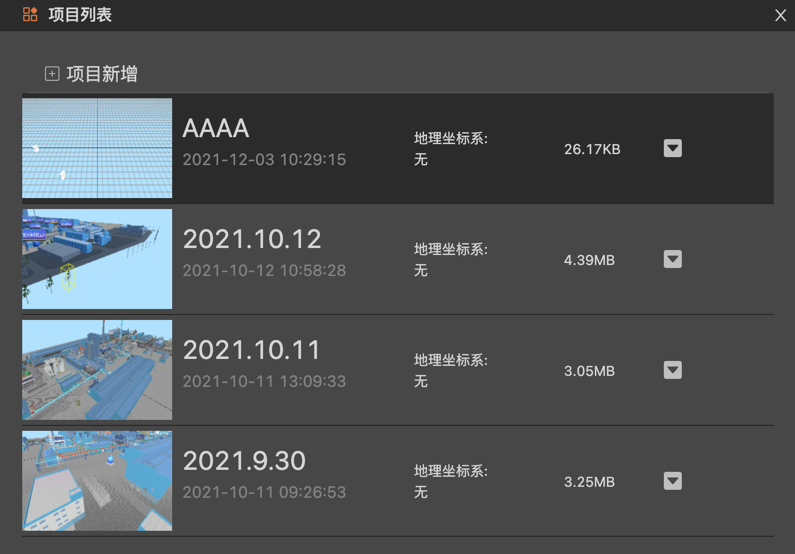
项目管理

- 项目重命名
- 项目删除
- 项目选择
双击选择,打开指定的项目
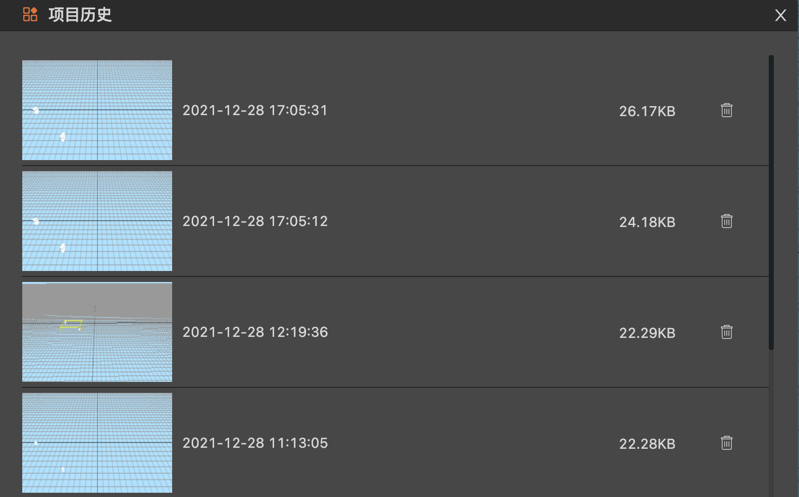
项目历史

- 项目的保存历史
双击选择,打开指定的项目历史
项目发布

- 项目发布地址
- 项目发布删除
1.2 场景管理

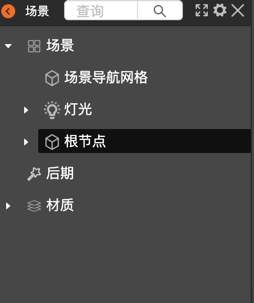
场景对象

- 根节点
场景中默认有一个根节点,所有场景对象都在根节点下面。 - 根节点属性

- 摄像机属性
捕获当前摄像机的位置信息保存到项目,移动摄像机到已经捕获的位置信息。 - 渲染属性
开启对象渲染排序。 - 颜色属性
设置场景背景色,设置场景环境色。 - 天空盒属性
设置天空盒贴图。 - 雾化属性
设置开启雾化。 - 阴影属性
设置级联阴影的优化选项。 - FXAA属性
设置全屏抗锯齿优化选项。 - SSAO属性
设置屏幕空间环境遮挡优化选项。 - 八叉树属性
设置八叉树参数,重置八叉树,调试八叉树。 - 脚本管理
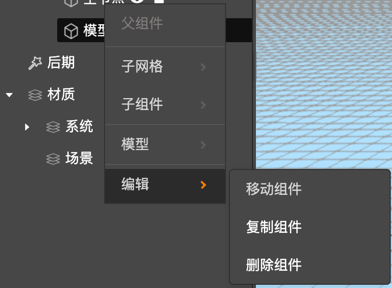
挂载项目入口的蓝图脚本(继承Application)。 - 对象菜单

显示,隐藏子组件,显示,隐藏子网格,切换父级,复制对象,删除对象
场景材质

- 系统材质
场景对象使用的内部材质,可以修改内部材质的属性。 - 场景材质
场景对象使用的外部材质,模型资源中的内嵌材质不会显示,可以修改外部材质的属性。
场景灯光

默认场景自带一个环境光和级联平行光,不能删除,可以添加其他灯光。
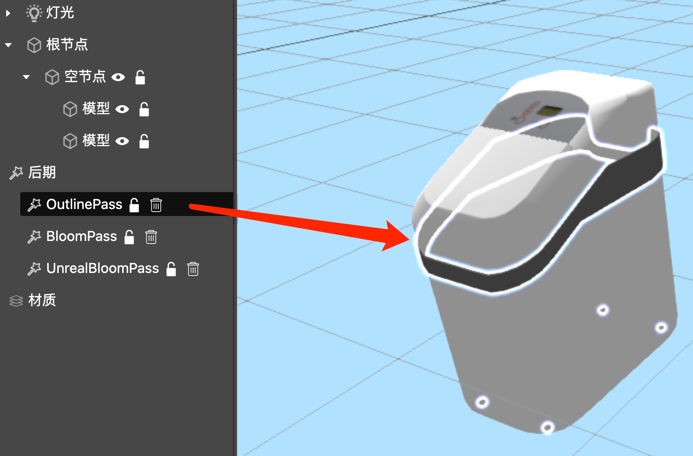
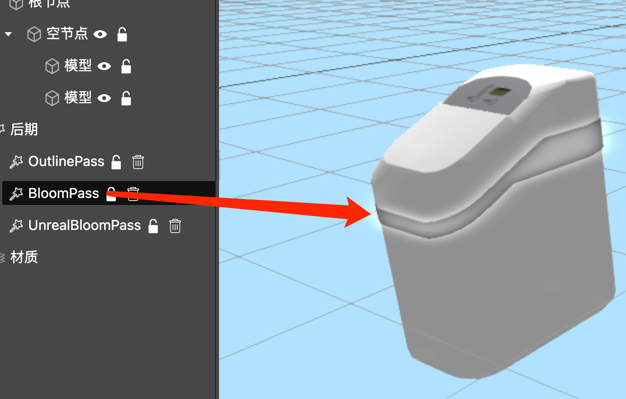
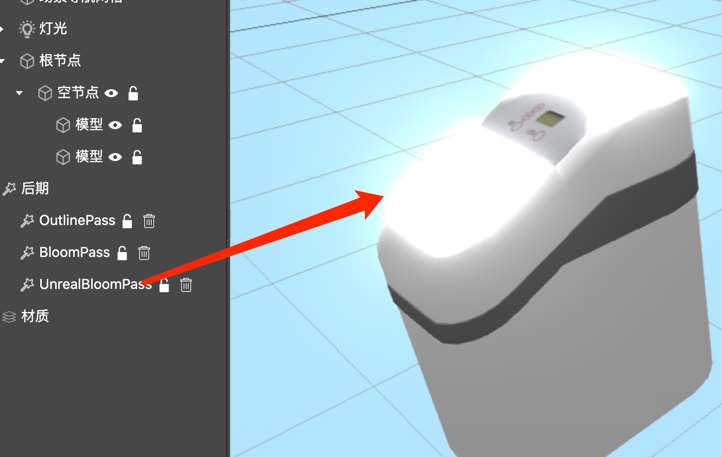
场景后期
场景中使用的后期特效,可以修改后期属性。
场景设置

- 控制
设置鼠标滚动速度 - 网格
设置显示,隐藏网格 - 辅助
设置显示,隐藏辅助线 - 坐标轴
设置显示,隐藏世界坐标轴 - 遮挡剔除
设置开启、关闭八叉树剔除(Octree)
设置开启,关闭深度剔除(ZBuffer) - 渲染
设置调试渲染输出通道,设置高分辨率渲染 - 拾取
设置场景对象多选模式
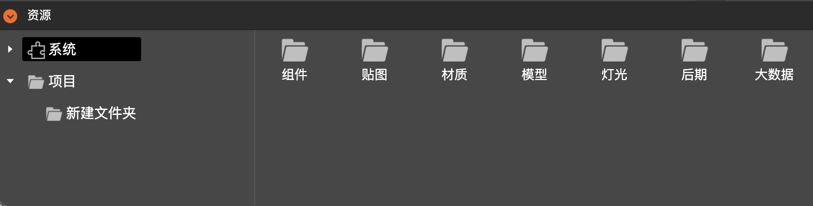
1.3 资源管理

- 系统内置组件
- 系统内置资源

- 编辑文件夹
- 编辑模型资源
- 编辑贴图资源
- 编辑材质资源
- 编辑粒子资源
- 编辑蓝图资源
- 编辑界面资源
- 编辑文件资源
1.4 对象属性
所有可编辑对象的属性都在右侧视图内显示。
2 模型系统
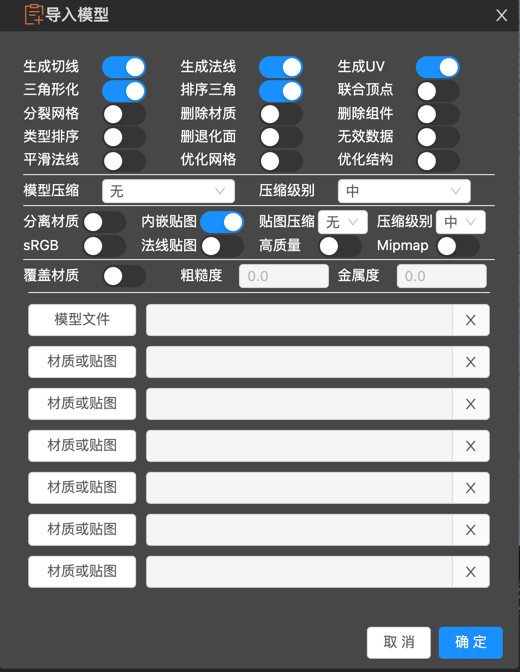
2.1 导入模型文件

- 模型文件格式
市面上的常用格式,也支持打包成.zip文件。 - 支持模型数据优化
- 支持模型压缩
可以选择Draco压缩,Meshopt压缩。 - 支持贴图压缩
可以选择Basisu压缩,Ktx2压缩。 - 支持分离材质
提取模型文件内的材质到外部资源,方便修改。默认使用内嵌材质。 - 支持分离贴图
提取模型文件内的贴图到外部资源,方便修改。默认使用内嵌贴图。
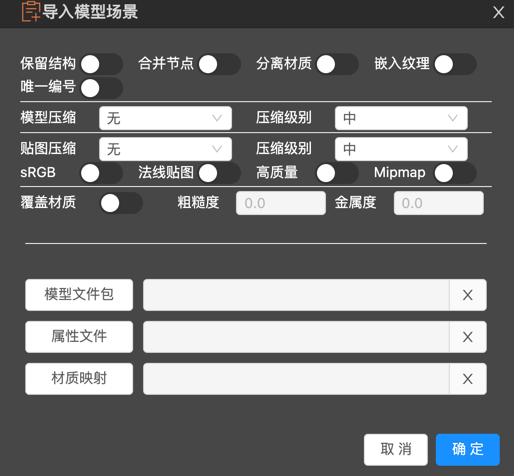
2.2 导入场景文件

- 模型文件格式
市面上的常用格式,把所有文件打包成.zip文件。 - 支持模型压缩
可以选择Draco压缩,Meshopt压缩。 - 支持贴图压缩
可以选择Basisu压缩,Ktx2压缩。 - 支持分离材质
提取模型文件内的材质到外部资源,方便修改。默认使用内嵌材质。 - 支持分离贴图
提取模型文件内的贴图到外部资源,方便修改。默认使用内嵌贴图。 - 拆分模型
会按命名规则拆分和合并模型节点,导出成多个模型资源。如果使用分离材质将共用材质资源,如果使用分离贴图将共用贴图资源,可以减小内存提高性能。
2.3 导入倾斜摄影

- 模型文件格式
OSGB格式,把所有文件打包成.zip文件。 - 支持模型压缩
可以选择Draco压缩,Meshopt压缩。 - 支持贴图压缩
可以选择Basisu压缩,Ktx2压缩。
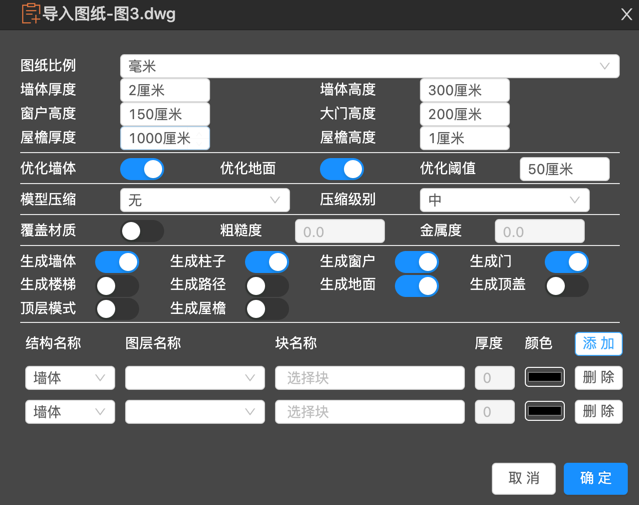
2.4 导入CAD图纸

- 设置生成类型
- 设置结构分组
- 支持模型压缩
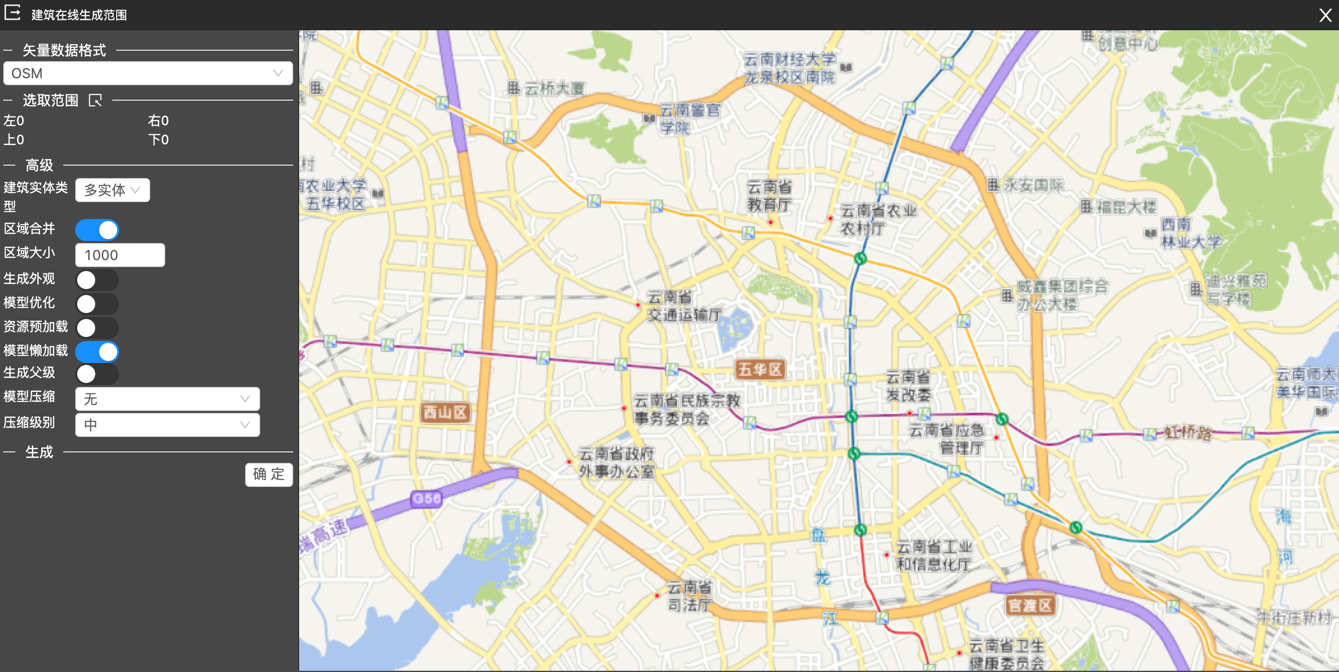
2.5 生成建筑,道路
- 离线矢量轮廓文件
常用GIS矢量文件格式 - 在线选取地图范围

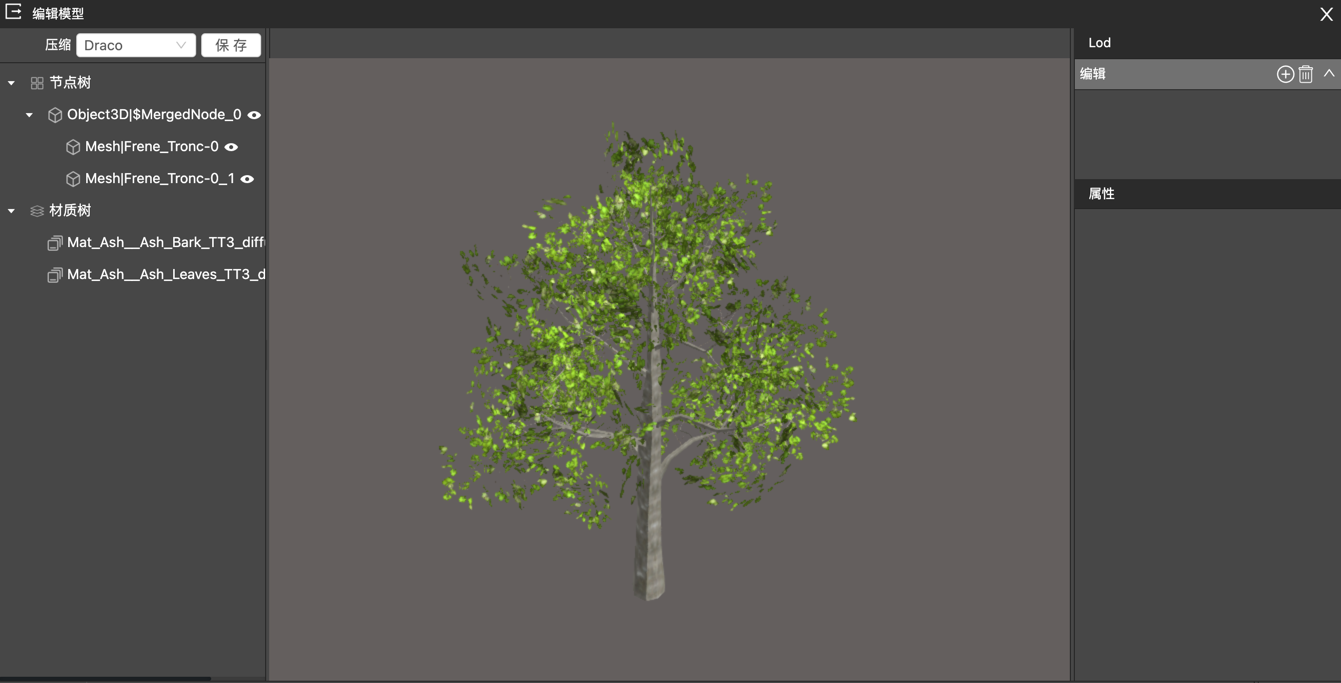
2.6 编辑模型资源

可以对导入的模型资源进行编辑,并且保存后会同步更新到场景内。
- 编辑模型网格节点
- 编辑模型材质
- 编辑模型LOD
- 保存可选是否压缩网格数据
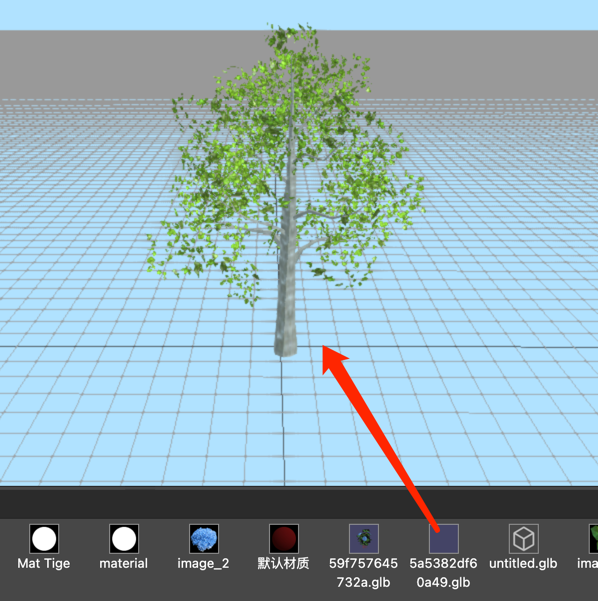
2.7 使用模型资源

鼠标左键把模型资源拖入场景内就会自动创建模型组件对象。
2.8 编辑模型组件
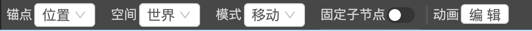
模型编辑

- 锚点
设置模型组件中心位置。 - 空间
设置变换空间是世界还是本地。 - 模式
设置平移,缩放,旋转。 - 固定子节点
只改变目标对象,子对象的位置,缩放,旋转不变。 - 动画编辑
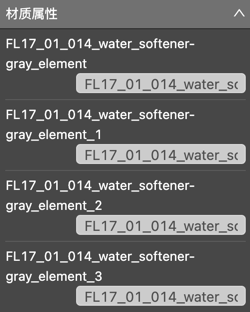
模型组件属性
- 模型资源使用的材质列表(网格名称和材质名称)

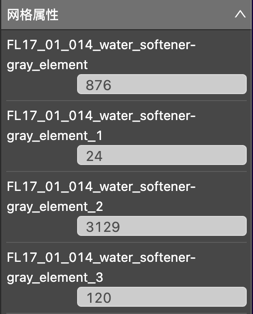
- 模型资源使用的网格列表(网格名称和顶点数量)

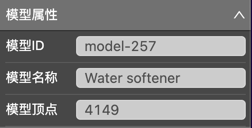
- 模型资源的id,名称,总顶点数量

- 模型对象组件的属性

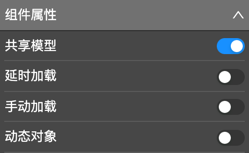
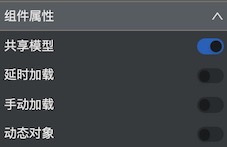
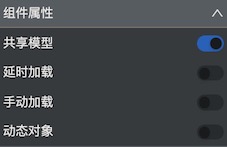
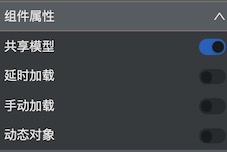
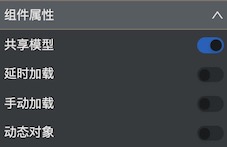
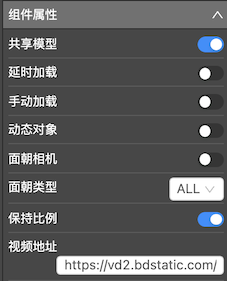
- 共享模型
克隆模型对象,共享模型材质和模型网格,减小内存占用 - 延时加载
模型资源加载等到满足加载规则的时候才加载 - 手动加载
手动调用加载方法才加载模型资源 - 动态对象
需要在运行时改变模型组件位置或者需要运行模型动画,减少空间管理树更新操作
- 共享模型
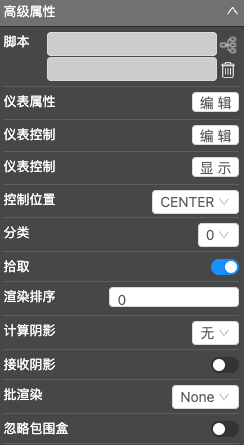
- 模型组件高级属性


- 脚本属性
- 仪表属性
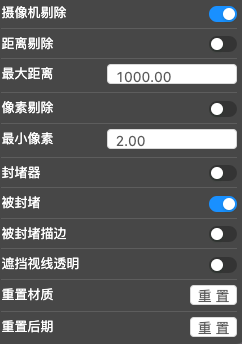
- 阴影属性
- 剔除属性
- 重置材质
- 重置后期
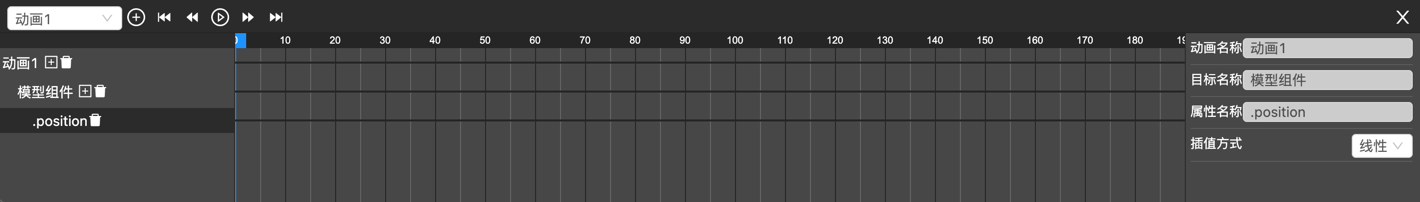
2.9 编辑模型动画

- 当前支持位置,缩放,旋转属性编辑
- 支持多动画,多对象,多属性编辑
- 支持对模型组件和模型网格做编辑
- 时间轴是按帧显示
1 添加动画名称
2 添加动画对象
3 添加动画属性
4 添加关键帧
3 贴图系统
贴图是可直接显示内容的资源的统称,包含图片,视频,HTMLCanvasElement
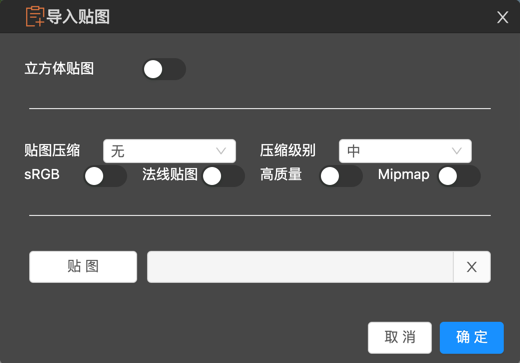
3.1 导入贴图文件

- 支持常见图片格式
- 支持贴图压缩,Basisu和KTX2
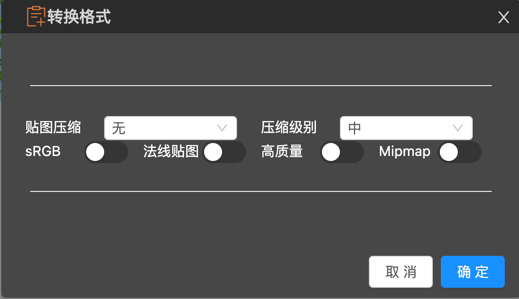
3.2 编辑贴图资源

- 支持转换压缩贴图和非压缩贴图
4 材质系统
材质是对着色器参数定义的集合,含有多个功能块

4.1 材质分类
- 标准材质(PBR)
- 基础材质
- Lambert材质
- Phong材质
- 贴花材质
- 精灵材质
4.2 材质属性

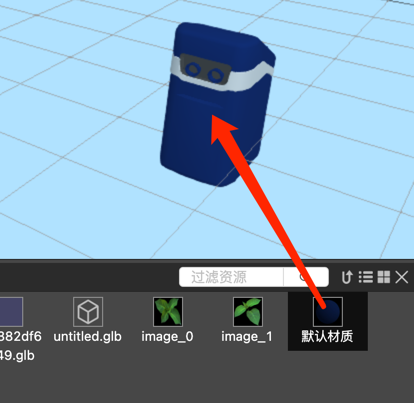
4.3 使用材质

鼠标左键拖动材质资源到场景中的模型对象上,覆盖模型网格对应的材质只影响当前对象。
4.4 材质动画
- 支持透明度
- 支持漫反射颜色
- 支持漫反射贴图UV
5 粒子系统
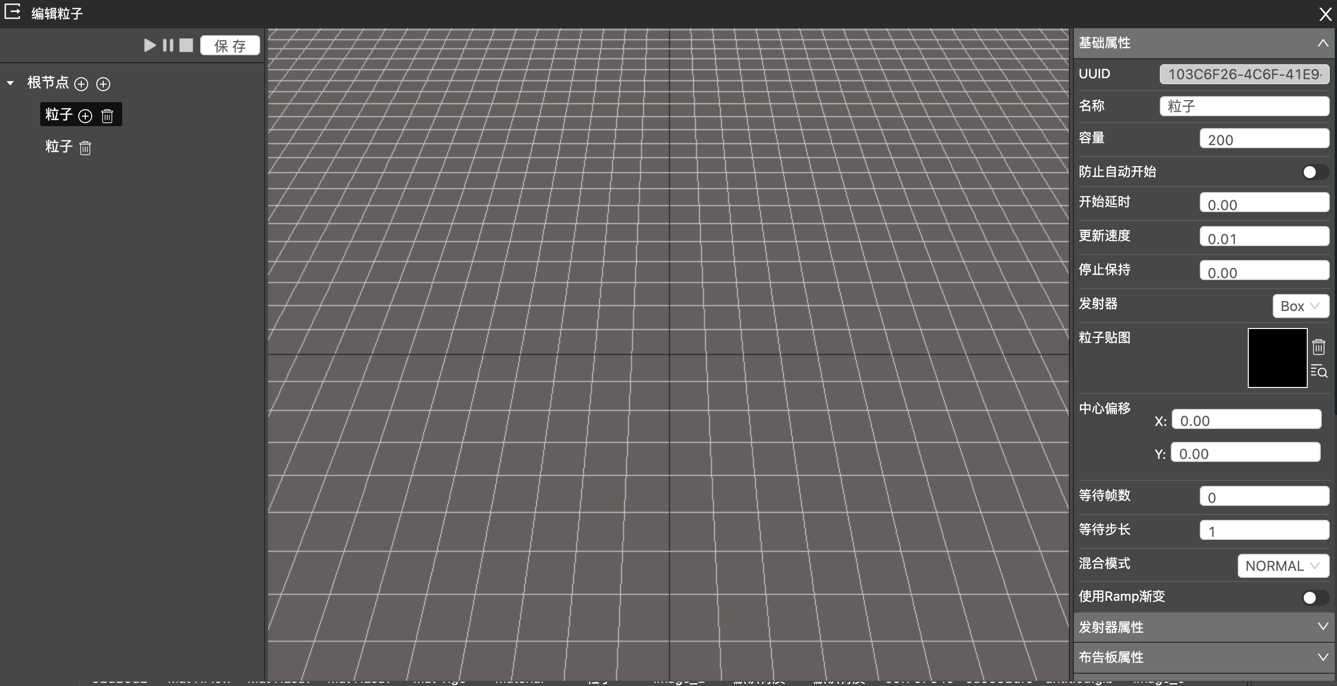
5.1 编辑粒子

- 根节点可以添加CPU粒子和GPU粒子,支持多个粒子对象
- CPU粒子:功能丰富,在本地计算属性
- GPU粒子:性能高,在GPU计算属性
5.2 粒子属性

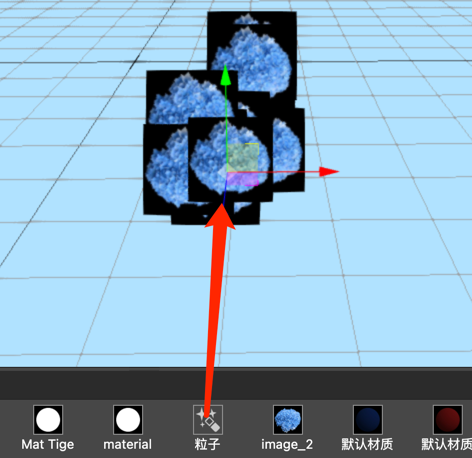
5.3 使用粒子

6 界面系统
6.1 新建界面

- 指定界面名称
- 选择界面类型
- 设置界面尺寸
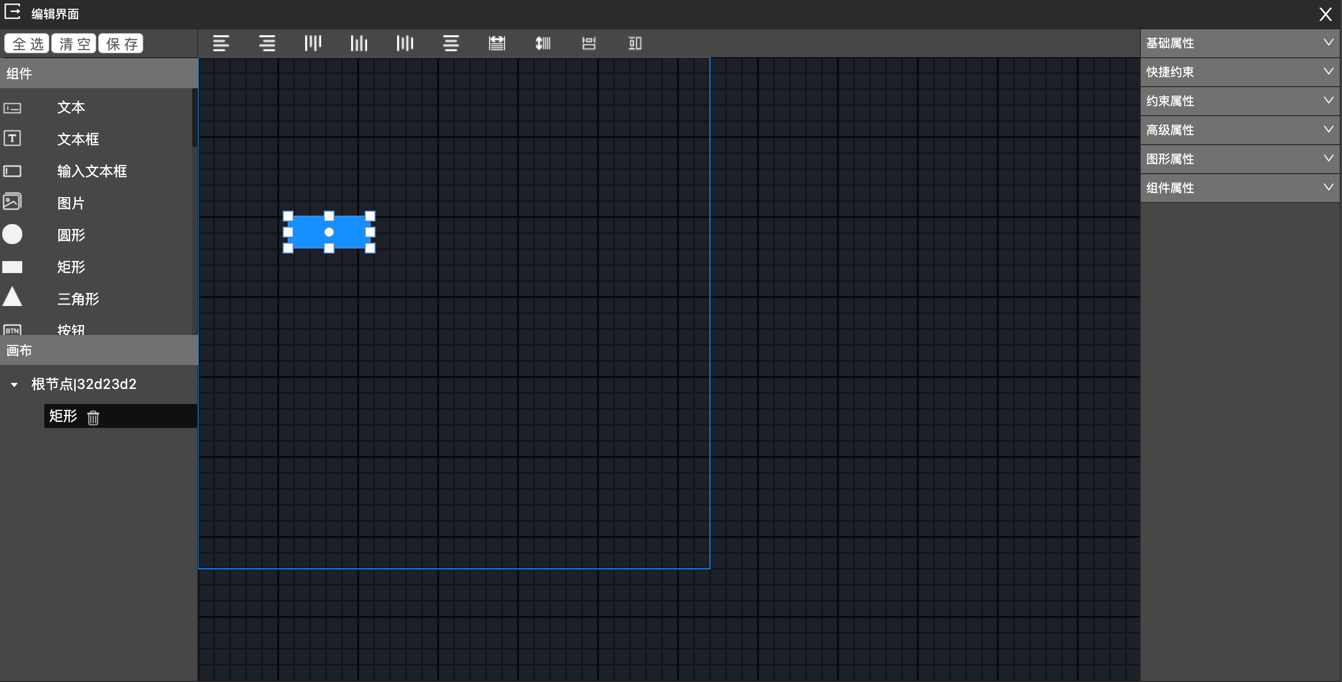
6.2 编辑界面

- 支持嵌套界面
- 支持组件树
- 支持快捷对齐

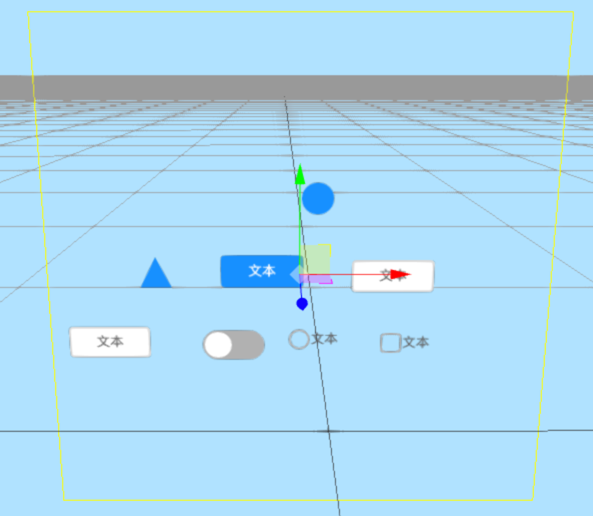
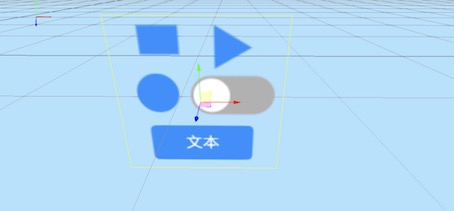
6.3 界面组件
公共属性

- 支持布局约束
- 支持快捷约束
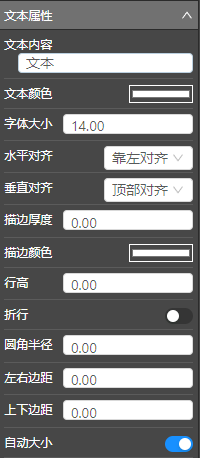
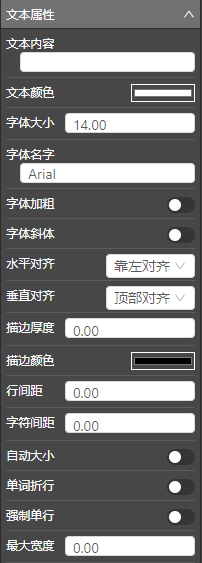
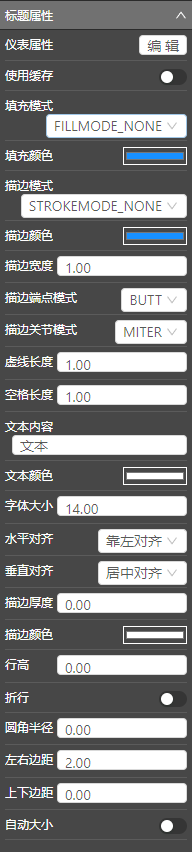
文本

- 组件属性

文本框

- 组件属性

输入文本框

- 组件属性

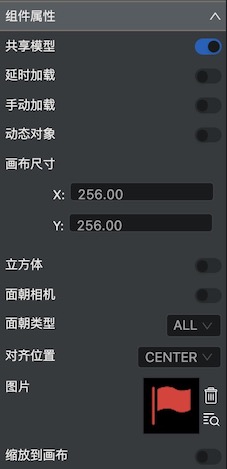
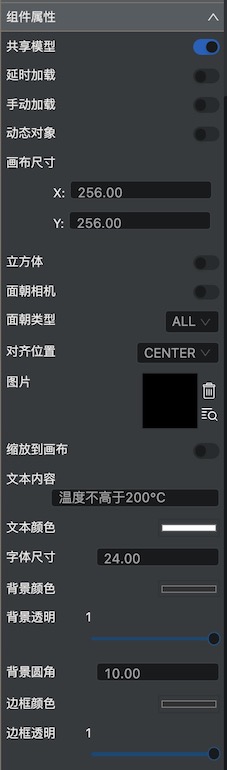
图片

- 组件属性

圆形

矩形

- 组件属性

三角形

按钮

- 组件属性

单选按钮

- 组件属性

切换按钮

- 组件属性

切换开关

- 组件属性

单选框

- 组件属性

复选框

- 组件属性

下拉框

- 组件属性

水平滚动条

- 组件属性

垂直滚动条

- 组件属性

水平滑条

- 组件属性

垂直滑条

- 组件属性

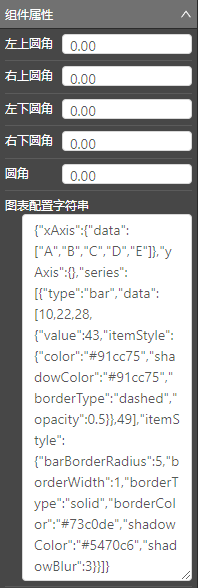
图表

- 组件属性

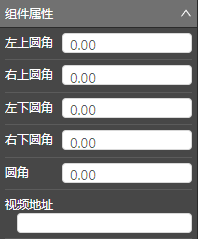
视频

- 组件属性

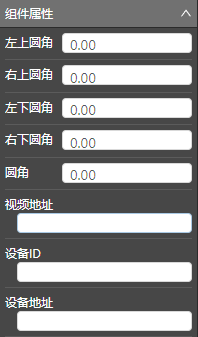
WebRTC

- 组件属性

容器

- 组件属性

滚动容器

- 组件属性

表格容器

- 组件属性

面板容器

- 组件属性

仪表面板

- 组件属性

列表

- 组件属性

窗口

- 组件属性

直线

- 支持虚线动画
二次曲线

- 支持虚线动画
三次曲线

- 支持虚线动画
路径/多边形

- 支持虚线动画
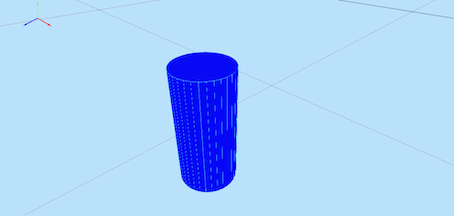
流式箭头

- 支持动画
6.4 使用界面

- 绑定到画布界面组件和布告板界面组件
- 通过蓝图脚本显示到屏幕上
7 蓝图系统
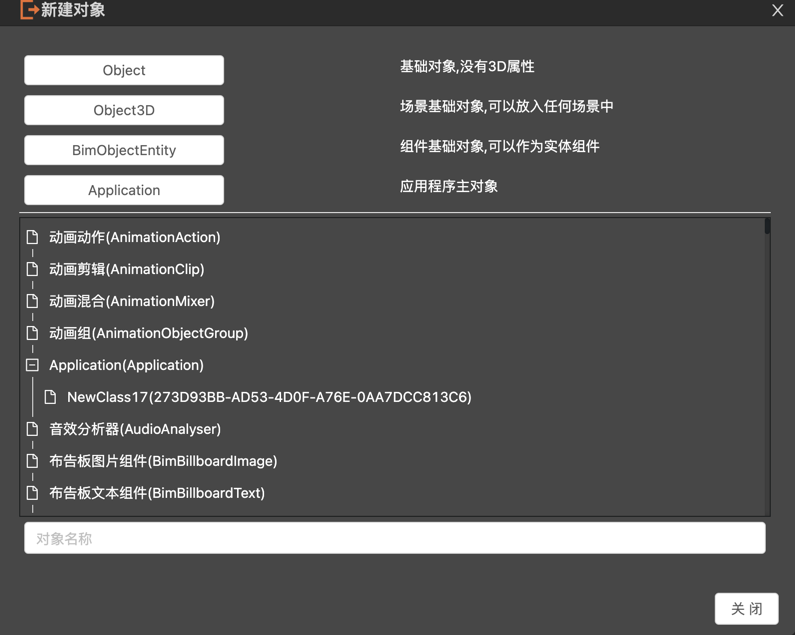
7.1 编辑对象

- 继承任意对象
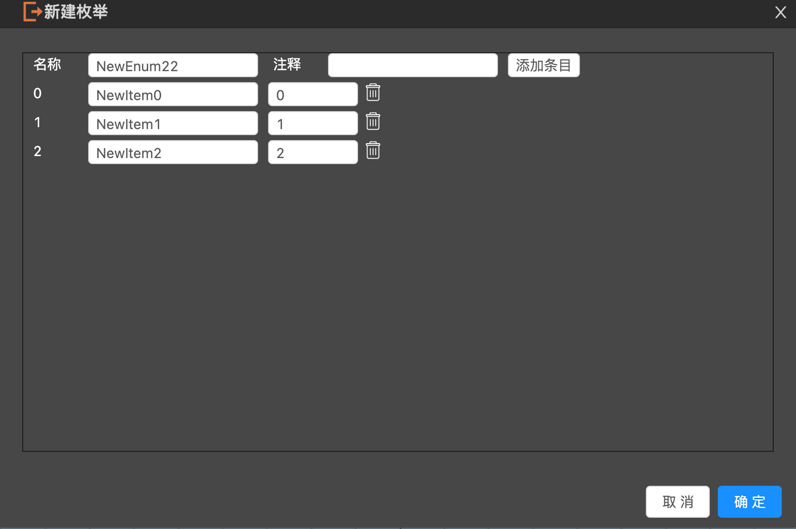
7.2 编辑枚举

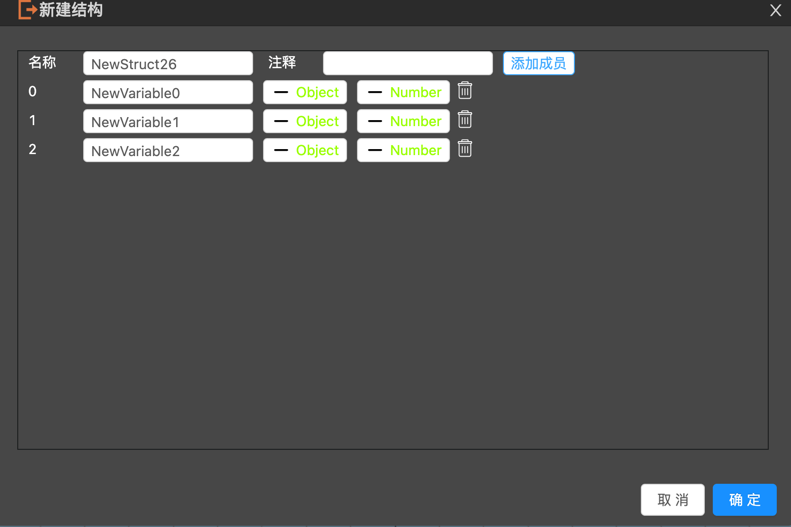
7.3 编辑结构

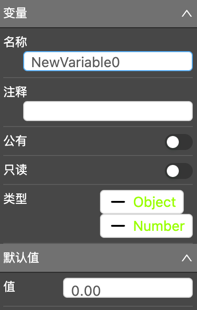
7.4 编辑变量
- 在对象内可以添加变量,静态变量,函数中可以添加局部变量,通过拖动变量到画布中可以显示菜单

- 可以编辑变量的名称,注释,私有,只读,类型,默认值

- 获取变量

- 设置变量

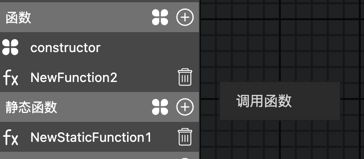
7.5 编辑函数
- 在对象内可以添加函数,静态函数,通过拖动函数到画布中可以显示菜单

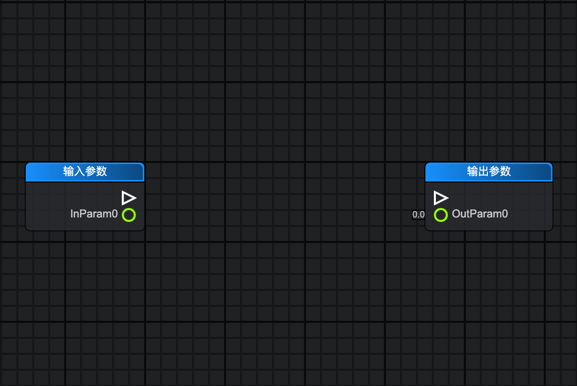
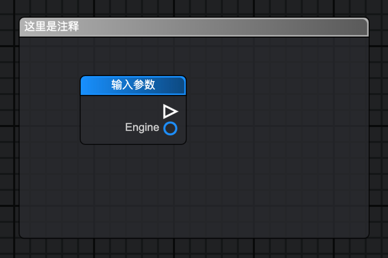
- 可以编辑函数的名称,注释,私有,输入参数,输出参数

- 编辑函数逻辑的画布,白色三角是顺序执行逻辑端口,彩色圆形端口是输入参数,输出参数

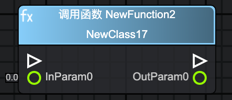
- 调用函数

7.6 编辑事件,监听
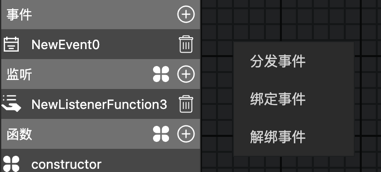
- 在对象内可以添加事件,监听,通过拖动事件和监听到画布中可以显示菜单
- 监听是一个回调函数,需要绑定到事件上

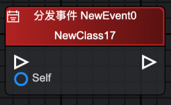
- 分发事件

- 绑定事件

- 解绑事件

7.7 功能函数
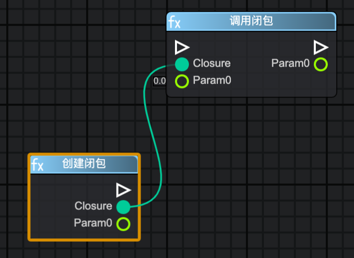
- 闭包函数

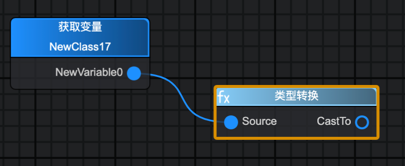
- 类型转换

- 异常捕获

- 控制台输出

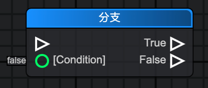
- 分支

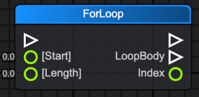
- For循环

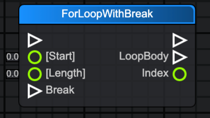
- For循环带Break

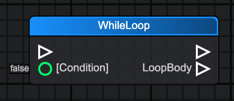
- While循环

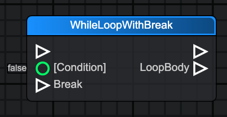
- While循环带Break

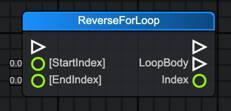
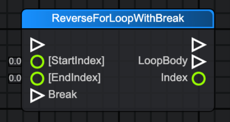
- 反向For循环

- 反向For循环带Break

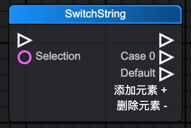
- Switch字符串分支

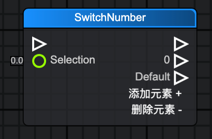
- Switch数字分支

- 注释

7.8 使用蓝图
- 组件根节点挂载Application蓝图,作为程序入口
- Bim组件和界面组件可以挂载对应类型的蓝图脚本
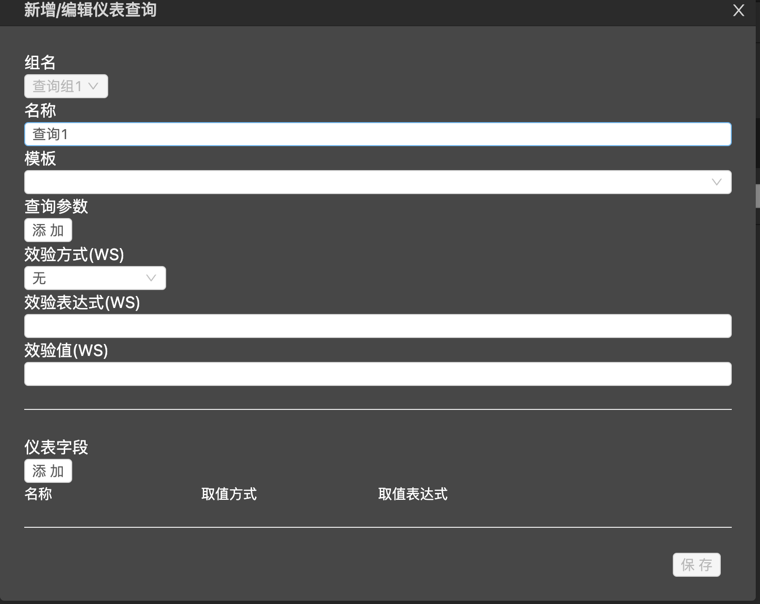
8 仪表系统
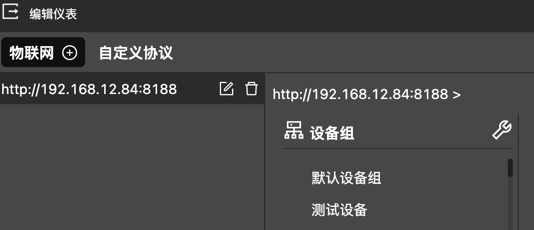
8.1 物联网

- 配置物联网主地址
- 系统会登录获取API接口地址和WebSocket接口地址
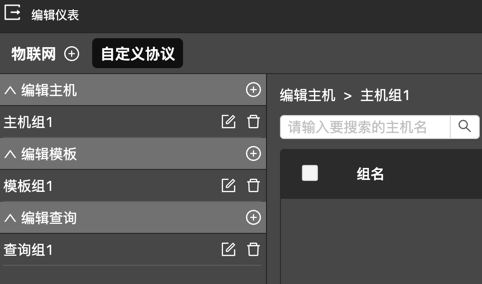
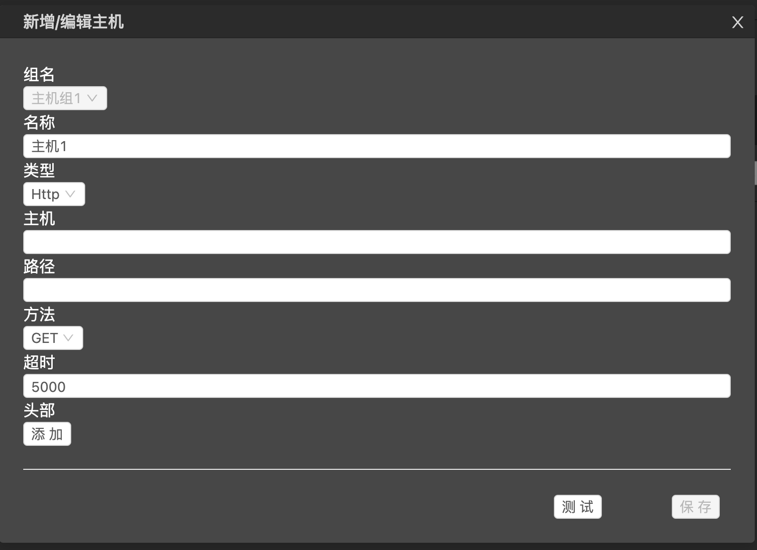
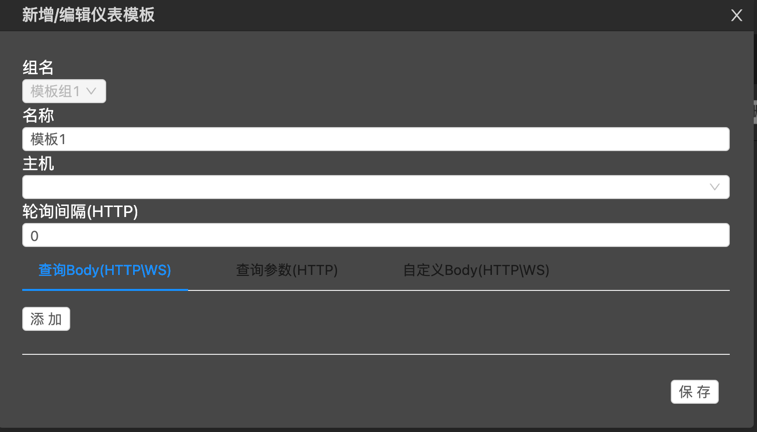
8.2 自定义




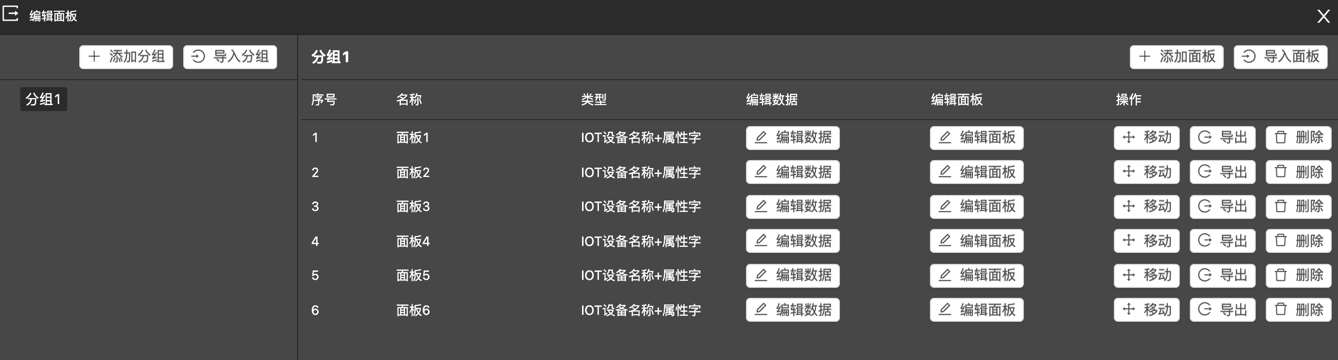
8.3 仪表面板

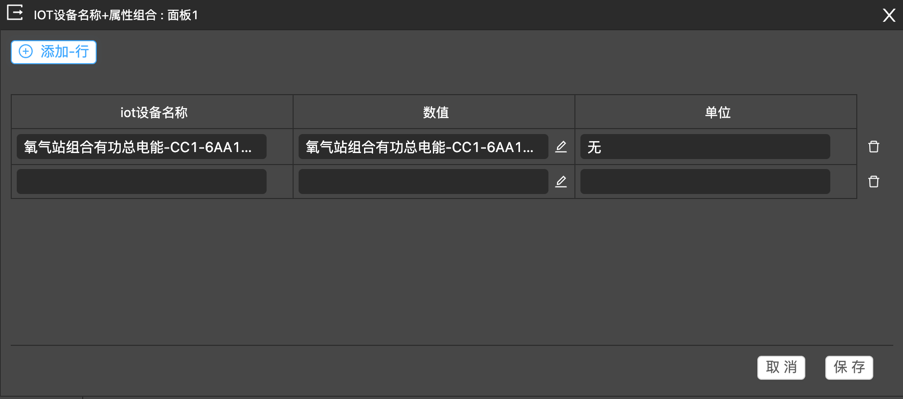
- 把不同设备模型的属性组合到一起

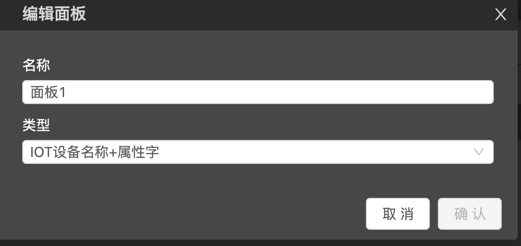
- 有三种面板类型用户自定义,IOT设备名称+属性,IOT属性名称+属性
- 用户自定义 可以任意编辑面板行列数量,绑定IOT设备属性和自定义协议
- IOT设备名称+属性 和 IOT属性名称+属性,只能从物联网系统中选取设备模型属性,只是影响默认名字的获取方式

- 可以添加任意行
8.4 使用仪表
- 绑定仪表面板到Bim仪表组件和界面仪表组件
- 绑定IOT设备模型属性到Bim组件和界面组件
9 模型组件
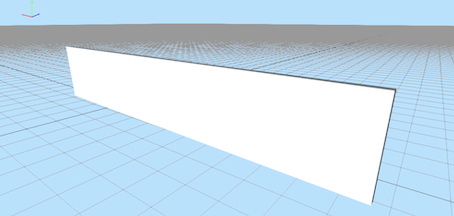
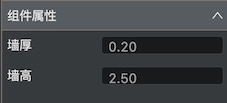
9.1 墙体

- 组件属性

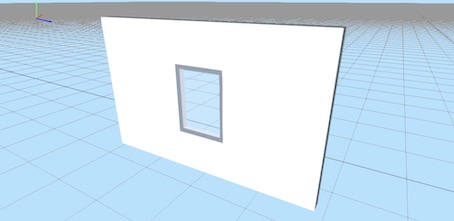
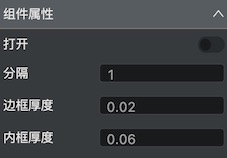
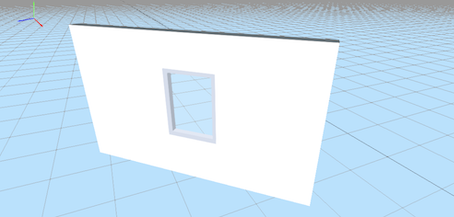
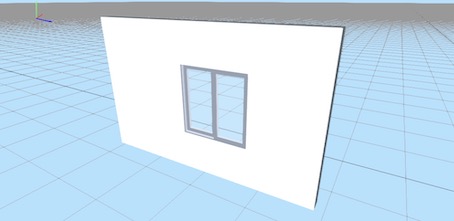
9.2 窗户
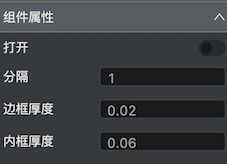
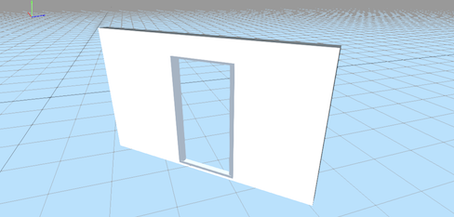
固定窗户

- 组件属性

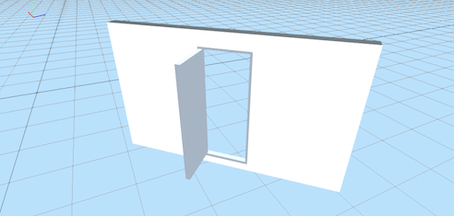
单开窗户

- 组件属性

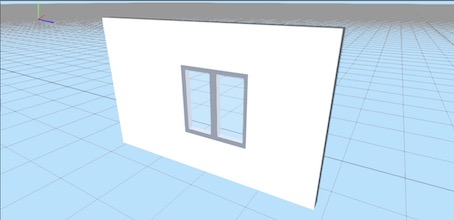
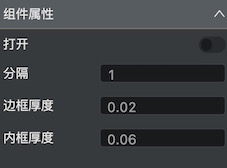
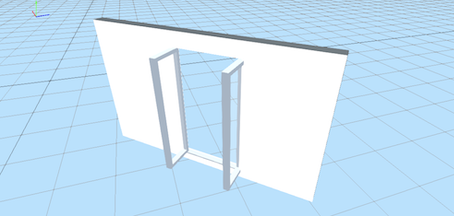
双开窗户

- 组件属性

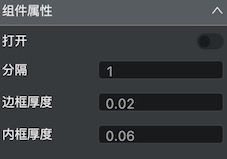
推拉窗户

- 组件属性

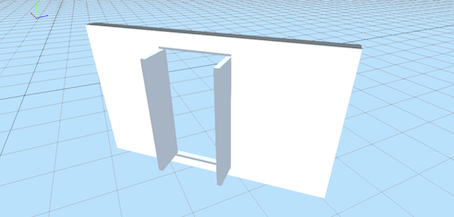
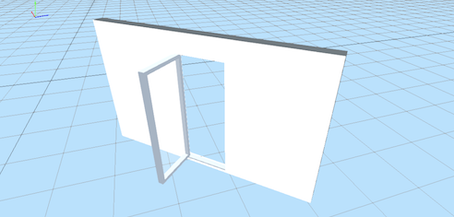
9.3 门
单开门

- 组件属性

双开门

- 组件属性

单开玻璃门

- 组件属性

双开玻璃门

- 组件属性

单开推拉门

- 组件属性

双开推拉门

- 组件属性

单开推拉玻璃门

- 组件属性

双开推拉玻璃门

- 组件属性

9.4 楼梯
单边楼梯

- 组件属性

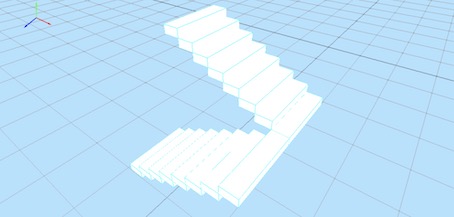
双边楼梯

- 组件属性

9.5 路径
路径形状

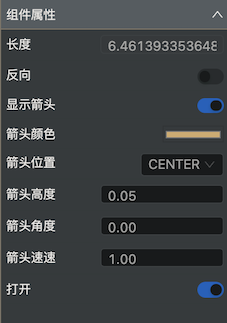
- 组件属性

线条形状

- 组件属性

平面形状

- 组件属性

9.6 布告板
动画布告板

- 组件属性

图片布告板

- 组件属性

文本布告板

- 组件属性

界面布告板

- 组件属性

仪表布告板

- 组件属性

9.7 画布
图片画布

- 组件属性

文本画布

- 组件属性

界面画布

- 组件属性

仪表画布

- 组件属性

9.8 空节点
9.9 几何体
立方体

- 组件属性

长方体

- 组件属性

圆柱体

- 组件属性

球体

- 组件属性

9.10 线路

- 组件属性

1口接线盒

2口接线盒

3口接线盒

5口接线盒

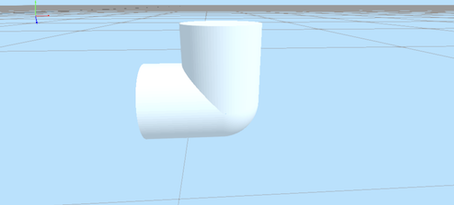
9.11 管道

- 组件属性

直型管道接口

L型管道接口

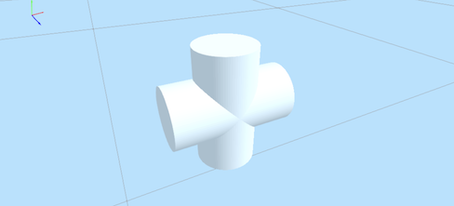
T型管道接口

T3型管道接口

T4型管道接口

T5型管道接口

T6型管道接口

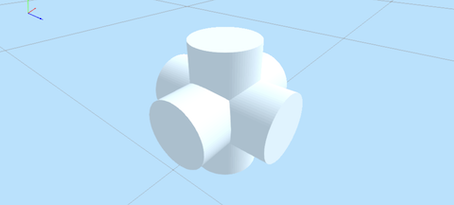
十字管道接口

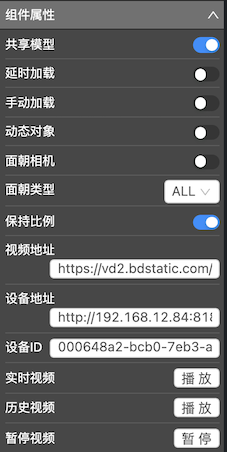
9.12 视频
视频

- 组件属性

WebRTC

- 组件属性

9.13 道路
人行横道

十字路口

三叉路口

双车道

四车道

三车道

9.14 地面
扩展地面

扩展平面

9.15 效果
平面波纹

- 组件属性

圆柱波纹

- 组件属性

圆弧波纹

- 组件属性

10 灯光组件
10.1 级联平行光

10.2 环境光

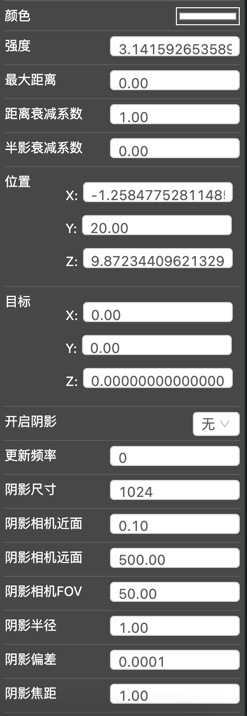
10.3 方向光

10.4 点光源

10.5 聚光灯

11 后期组件
11.1 描边

11.2 高光

11.3 Unreal高光

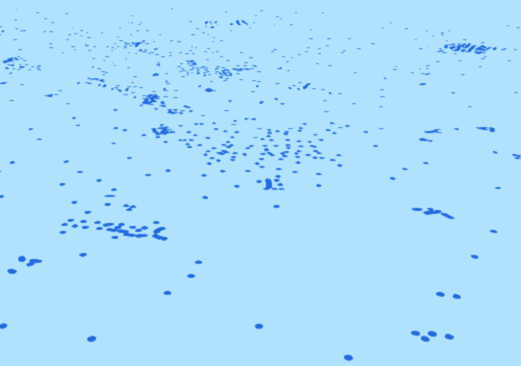
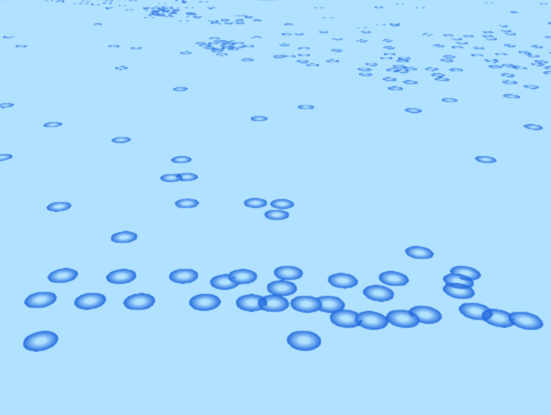
12 大数据组件
12.1 散点图

12.2 波纹图

12.3 直线图

12.4 弧线图

12.5 路径图

12.6 轨迹图

12.7 热力图

13 测量系统
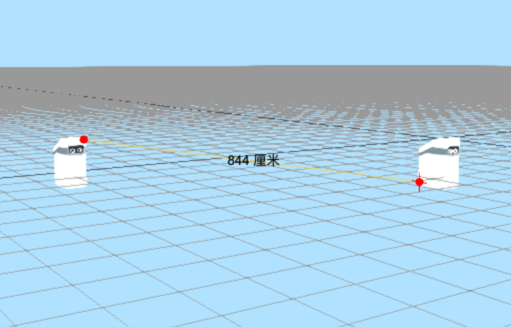
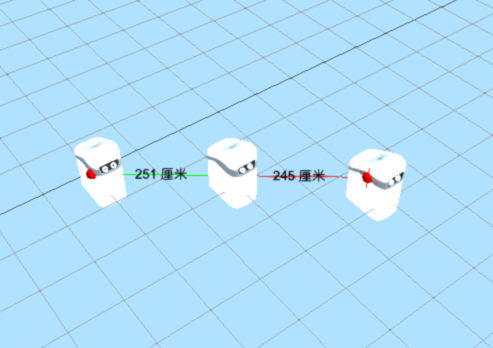
13.1 平面距离测量

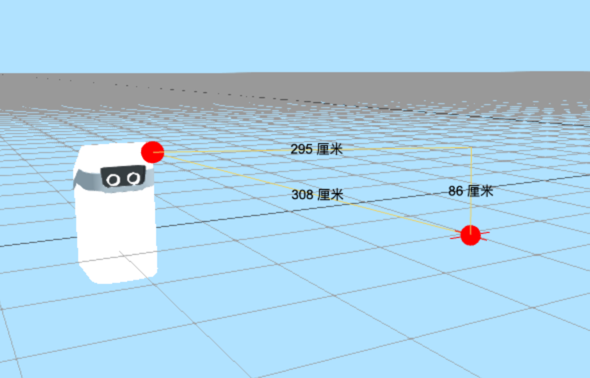
13.2 任意距离测量

13.3 垂直距离测量

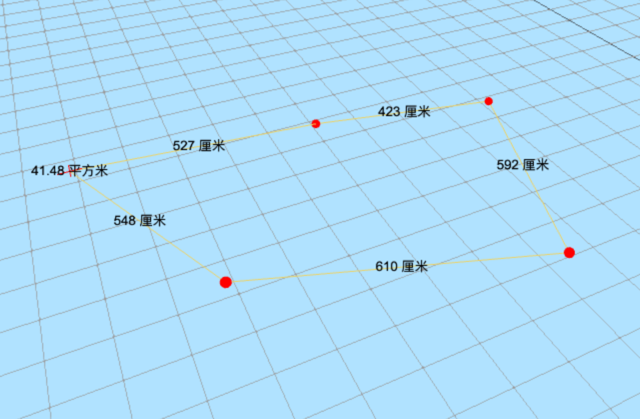
13.4 面积测量

13.5 通视测量

13.6 坐标测量

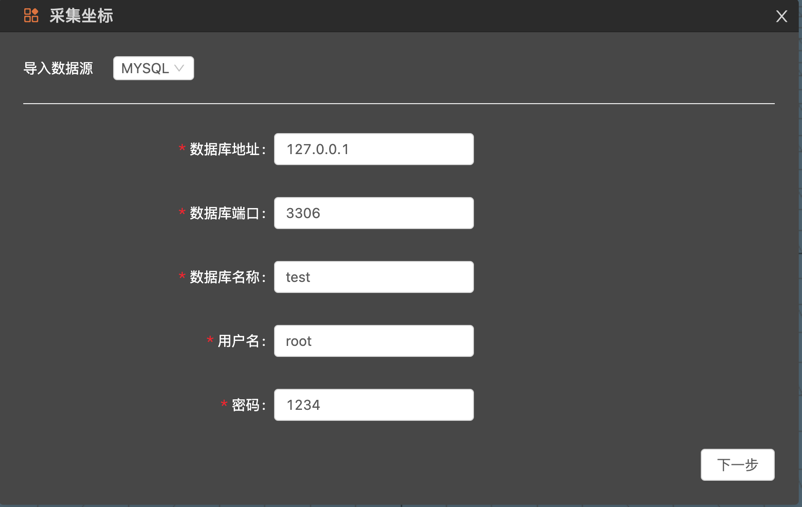
14 采集系统

- 设置数据源

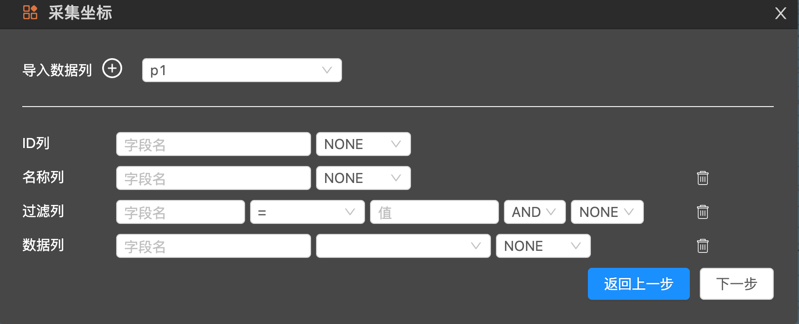
- 设置来源数据表

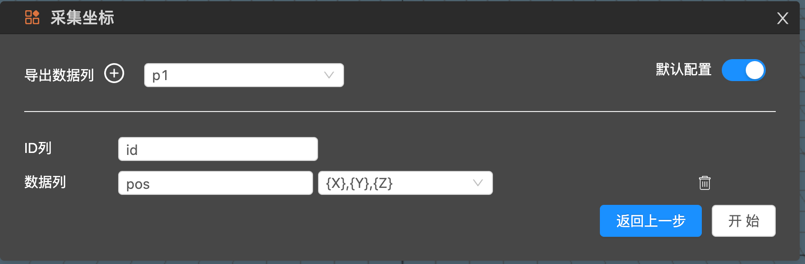
- 设置目标数据表,可以设置不同数据源

- 每次点击采集后会直接写入数据库
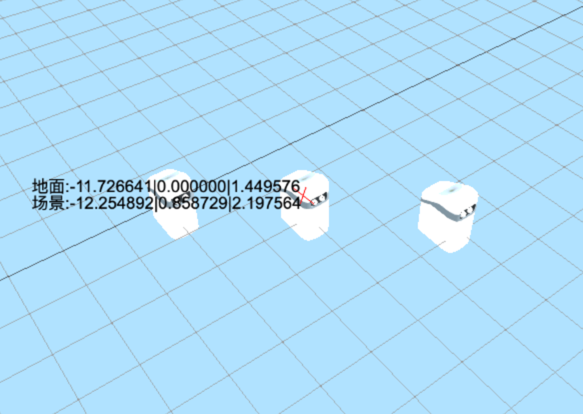
14.1 采集坐标
从数据库读取或保存场景组件对象的坐标
14.2 采集UUID
从数据库读取或保存场景组件对象的UUID
14.3 采集AABB
从数据库读取或保存场景组件对象的包围盒
14.4 采集OBB
从数据库读取或保存场景组件对象的OBB
14.5 采集SPHERE
从数据库读取或保存场景组件对象的包围球
14.6 采集摄像机
从数据库读取或保存当前摄像机的位置信息